Gráfico de KPI’s informativo.
En este artículo, aprenderemos a crear un indicador KPI informativo. En el grafico tenemos una escala de color, y el indicador automatizado para desplazarse de acuerdo a la valoración que le demos.

Vamos a crear el indicador de nuestro KPI junto con cualquier valor (en este caso colocare 75%)
Debajo, dividiremos en fracciones que nos representara la escala de color, con una fracción de 10 partes de 10% cada una para un total de 100%

Procedemos con el indicador. Los primeros datos, nos lo dará la fórmula:

Nos permitirá tener una porción grande en nuestro gráfico. Al lado daremos un valor menor que será el indicador. En la siguiente celda tomaremos el 100% restándole la suma de los dos valores anteriores.

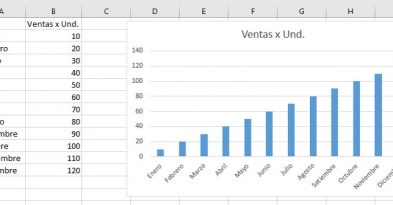
Seleccionamos ambos rangos para insertar el grafico de barra horizontal. Damos clic derecho > seleccionar datos. Y seleccionaremos la opción “cambiar fila/columna”

Eliminamos ambas leyendas.
Clic en el eje inferior > clic derecho > formato de eje.

Modificaremos los límites: El punto mínimo será 0 y el máximo 1.02
En las unidades, el punto mayor será 0.1 y el menor se mantendrá en 0.04

De igual manera en las marcas de graduación, elegiremos la opción “externa” para ambos tipos

FORMATO DE GRAFICO.
Modificaremos los colores de cada parte del gráfico. Clic derecho > formato a serie de datos. En las opciones de ejes, comenzaremos minimizando el ancho del intervalo a 0%.

Lo siguiente será cambiar los colores a cada gráfico, comenzando por el que representa el indicador, el cual las partes más grandes se dejaran sin relleno.

Luego con los diez cuadros con colores en escala, que representen del 0% al 100%

Una vez, nuestro grafico este modificado con los colores seleccionados. Cambiamos la forma de nuestro indicador. Para esto, vamos a insertar > ilustraciones > formas. Escogiendo un triángulo, el cual voltearemos, reduciremos y cambiaremos de color
Daremos clic a la forma, copiaremos con “Ctrl + C” vamos al gráfico, al indicador y daremos “Ctrl + V”.

Damos clic derecho > agregar etiqueta de datos. La etiqueta la vincularemos con el porcentaje de valor principal.

Modificamos el título del gráfico, como el “indicador KPI”. Y listo, el indicador se moverá al valor que agreguemos. Este gráfico es muy útil para visualizar los indicadores claves en cualquier presentación de negocios.
Gráfico de KPIs informativo.











Deja una respuesta